ROLE
UX/UI, Research, Design, Testing
TIMELINE
Jan - Mar 2023
SECTOR
Audio, Entertainment

Problem
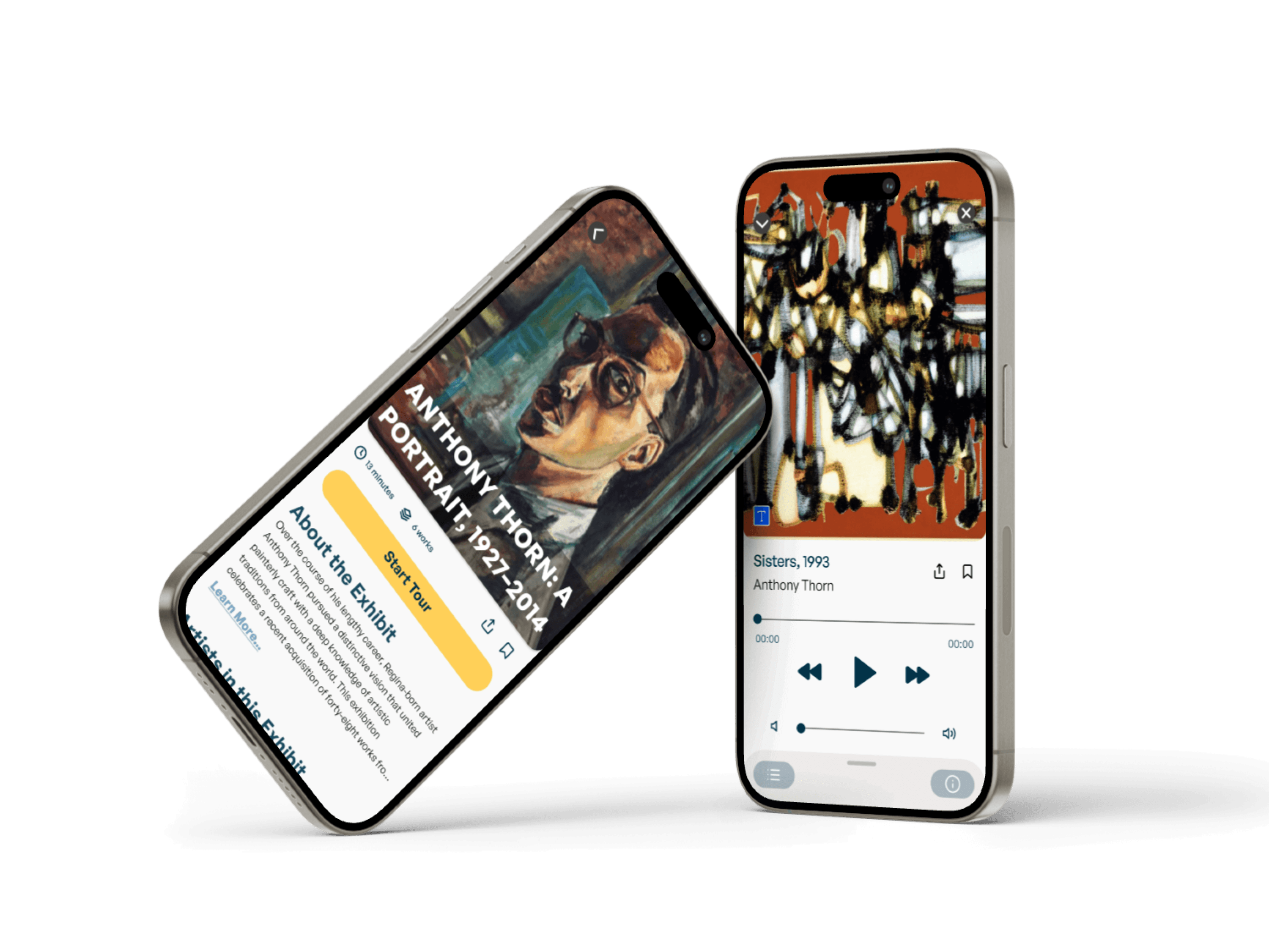
The Mackenzie Art Gallery Needs an Intuitive App to Compliment their Gallery
During my travels and visits to various galleries and museums, I often encountered the absence of audio guides or found them outdated and cumbersome.
Inspired by this, I focused my first Google UX Design project on improving the visitor experience at my local art gallery in Regina, Canada.
Solution
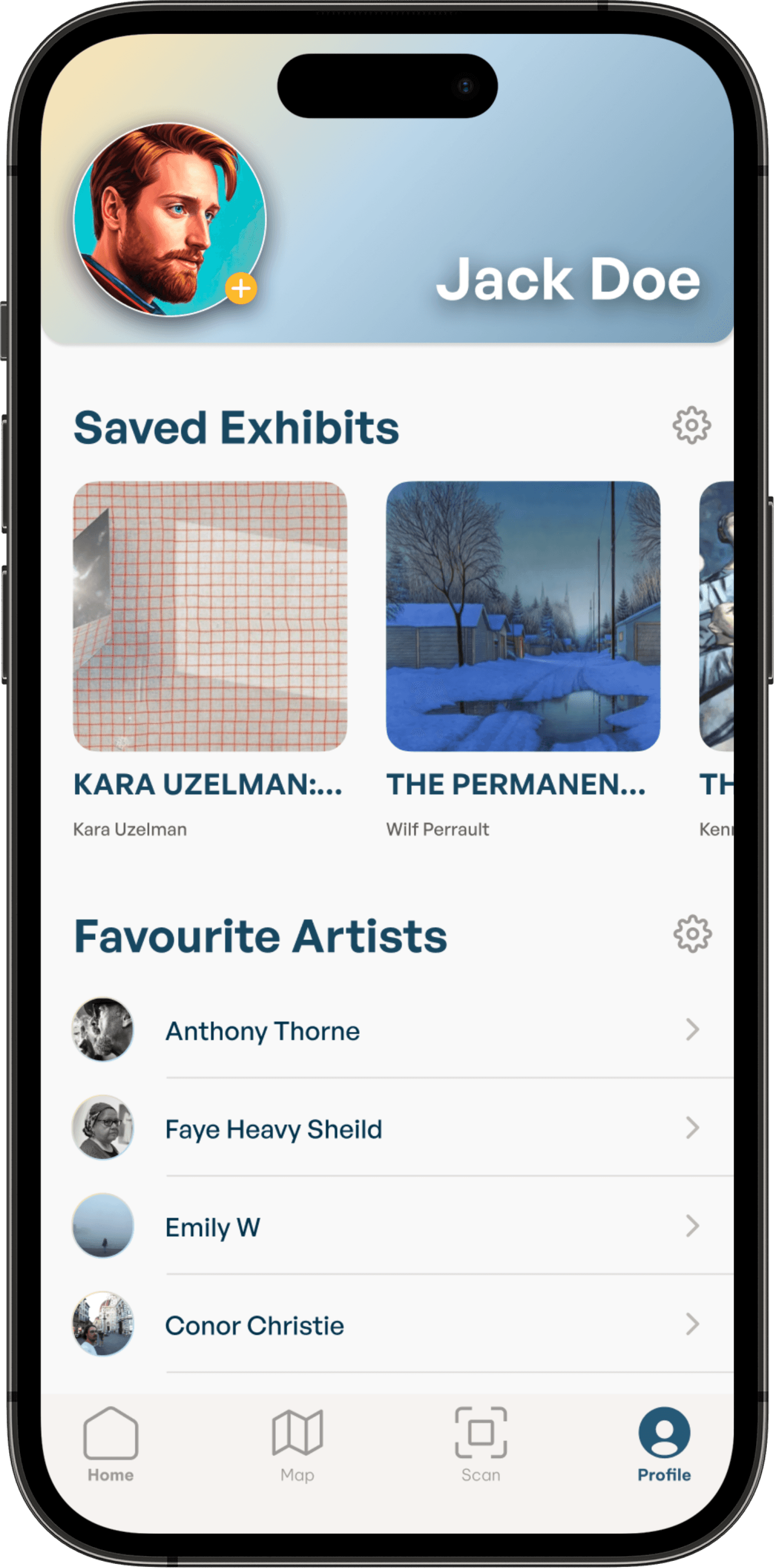
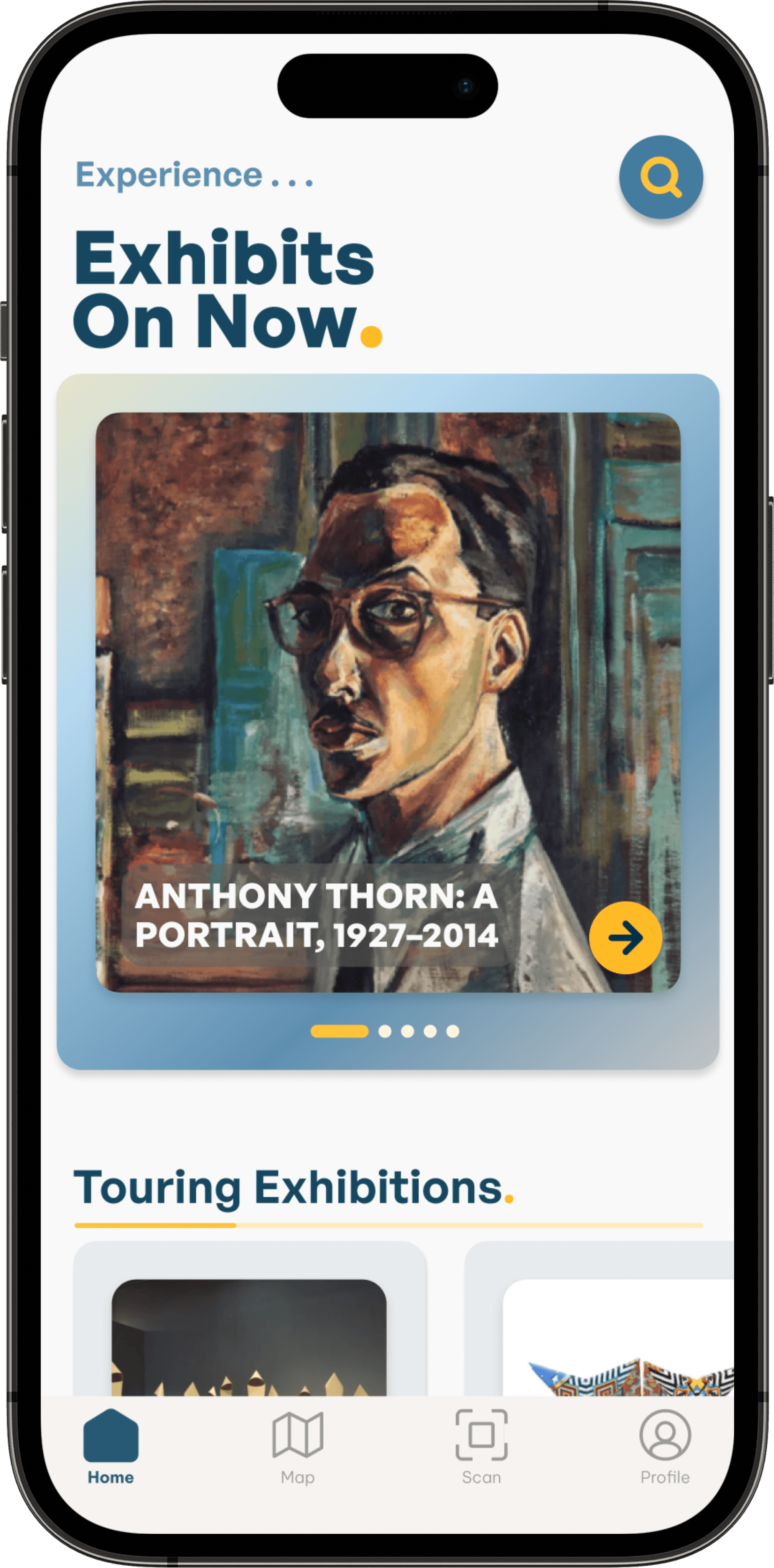
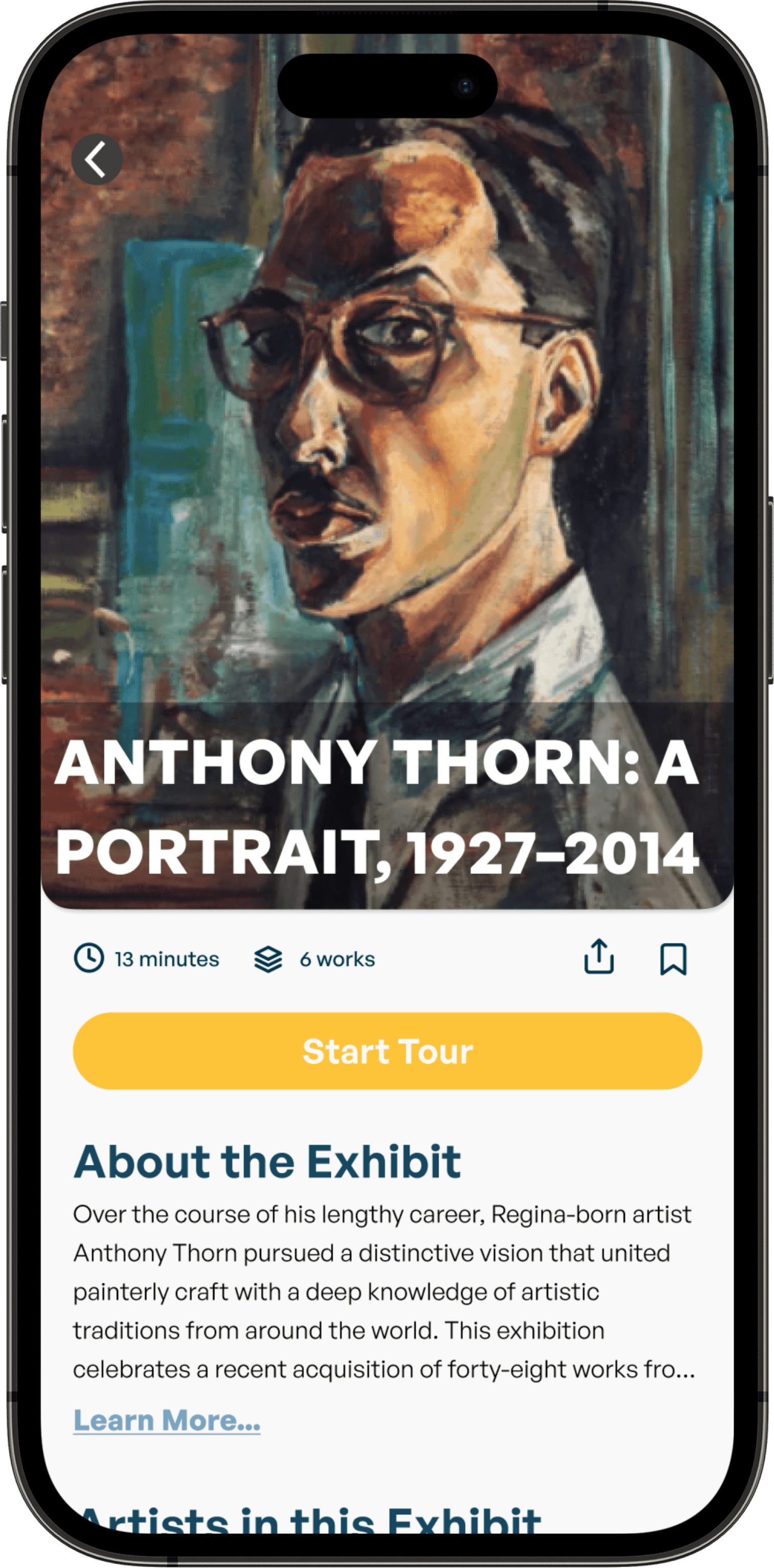
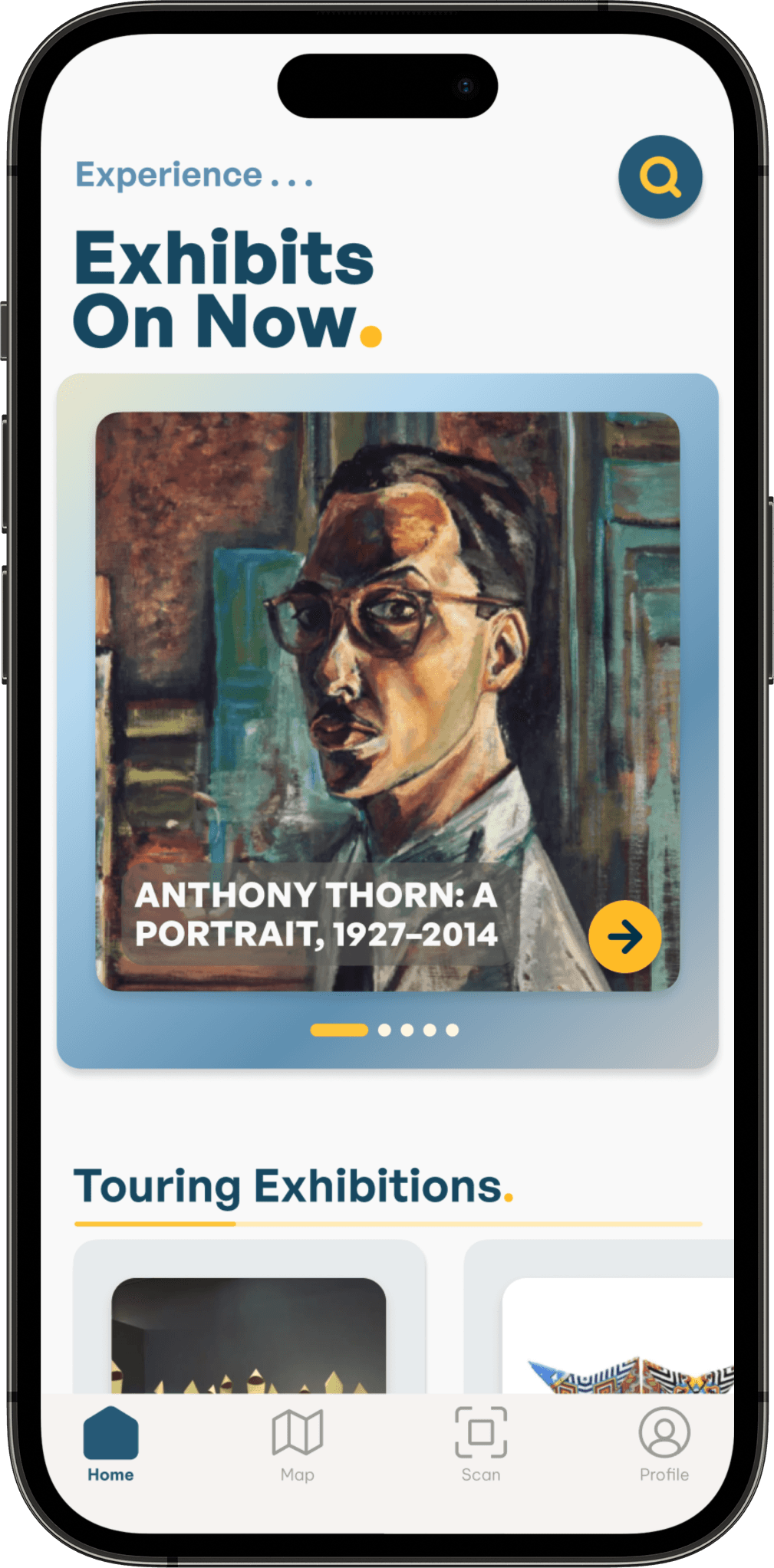
The Mackenzie
Art Gallery Guide