ROLE
UX/UI, Research, Design, Testing
ROLE
UX/UI, Research, Design, Testing
ROLE
UX/UI, Research, Design, Testing
ROLE
UX/UI, Research, Design, Testing
ROLE
UX/UI, Research, Design, Testing
TIMELINE
Oct - Dec 2023
TIMELINE
Oct - Dec 2023
TIMELINE
Oct - Dec 2023
TIMELINE
Oct - Dec 2023
TIMELINE
Oct - Dec 2023
SECTOR
Hospitality, Entertainment
SECTOR
Hospitality, Entertainment
SECTOR
Hospitality, Entertainment
SECTOR
Hospitality, Entertainment
SECTOR
Hospitality, Entertainment
Context
Two Years Pub'n
I spent two years living abroad in central London, spending half my time traveling and the other half working in traditional historic english pubs.




During my time there, I found that…
During my time there, I found that…
During my time there, I found that…




















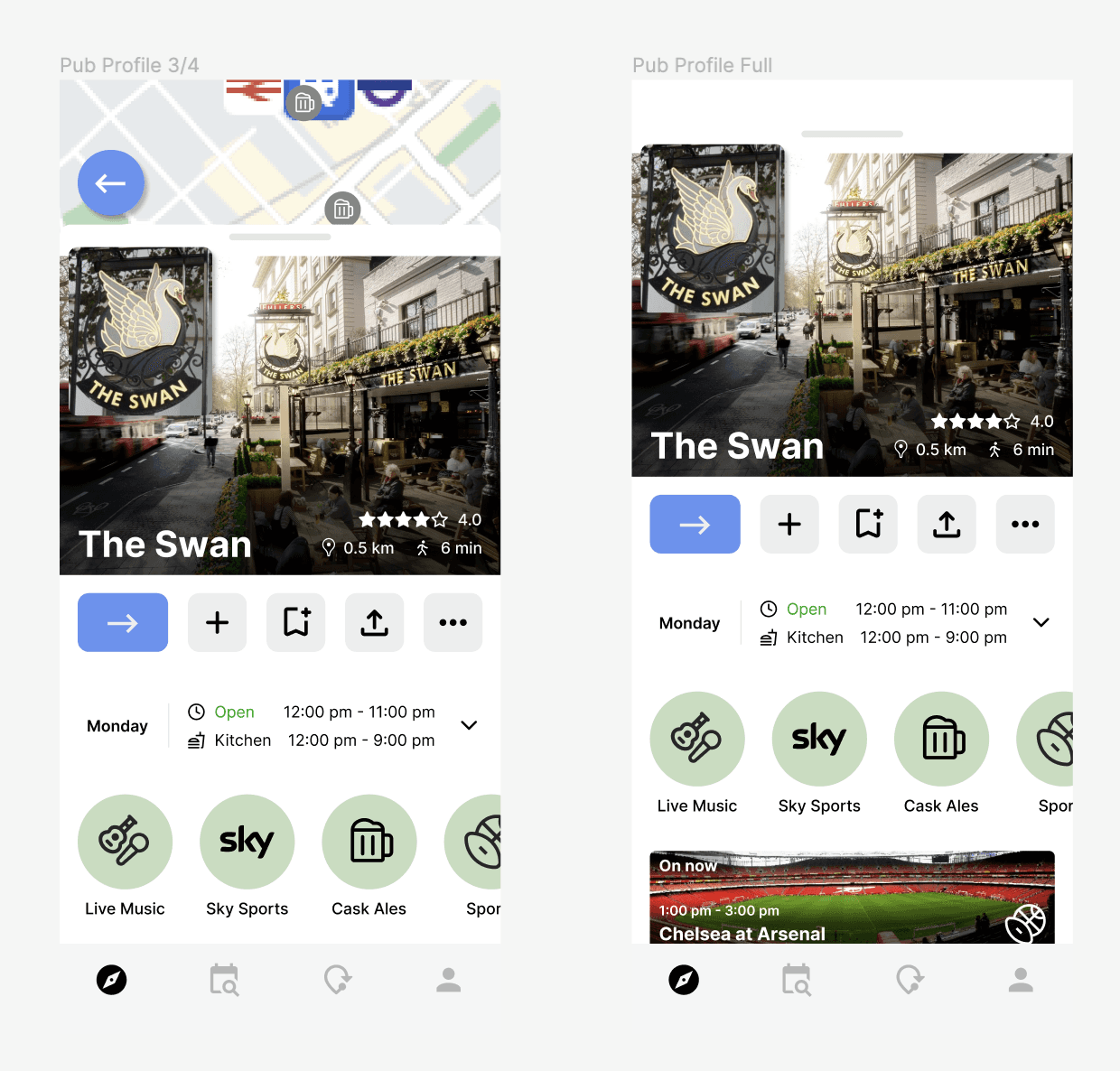
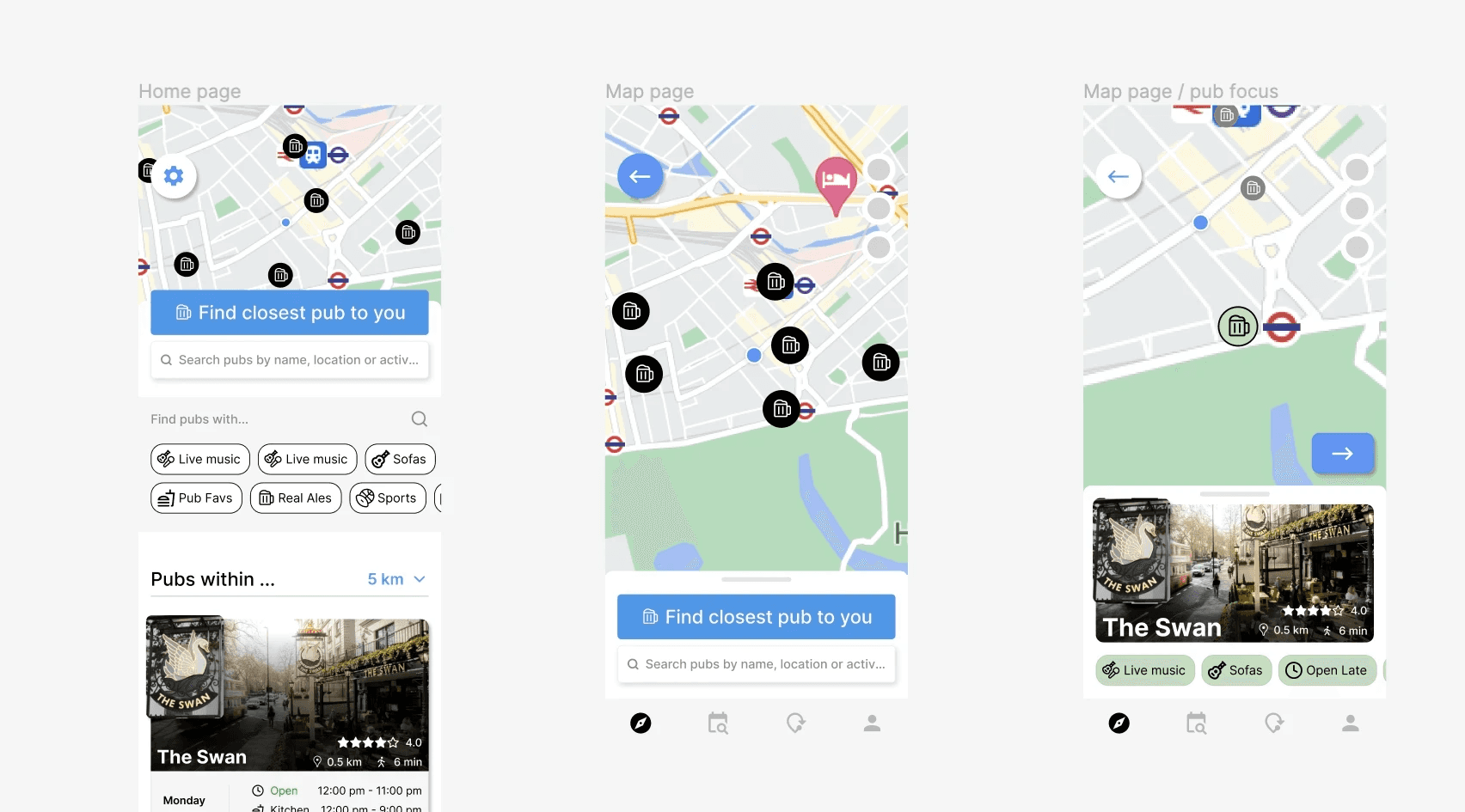
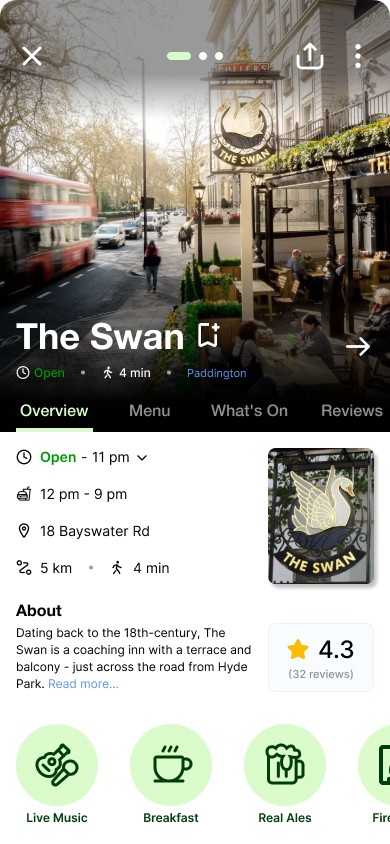
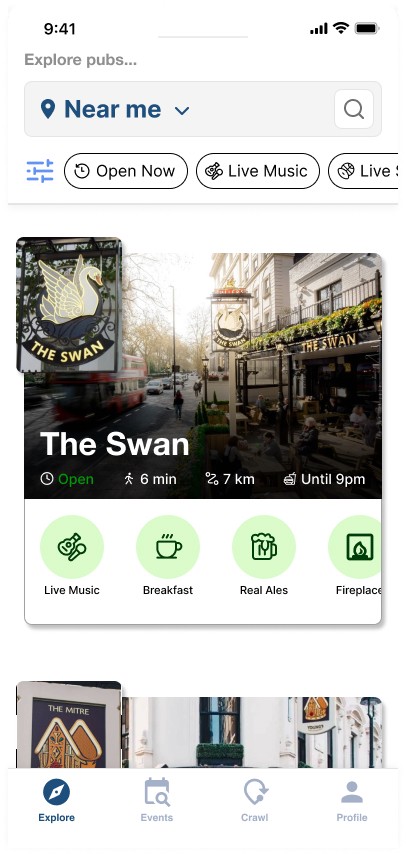
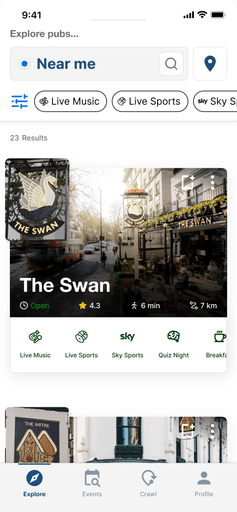
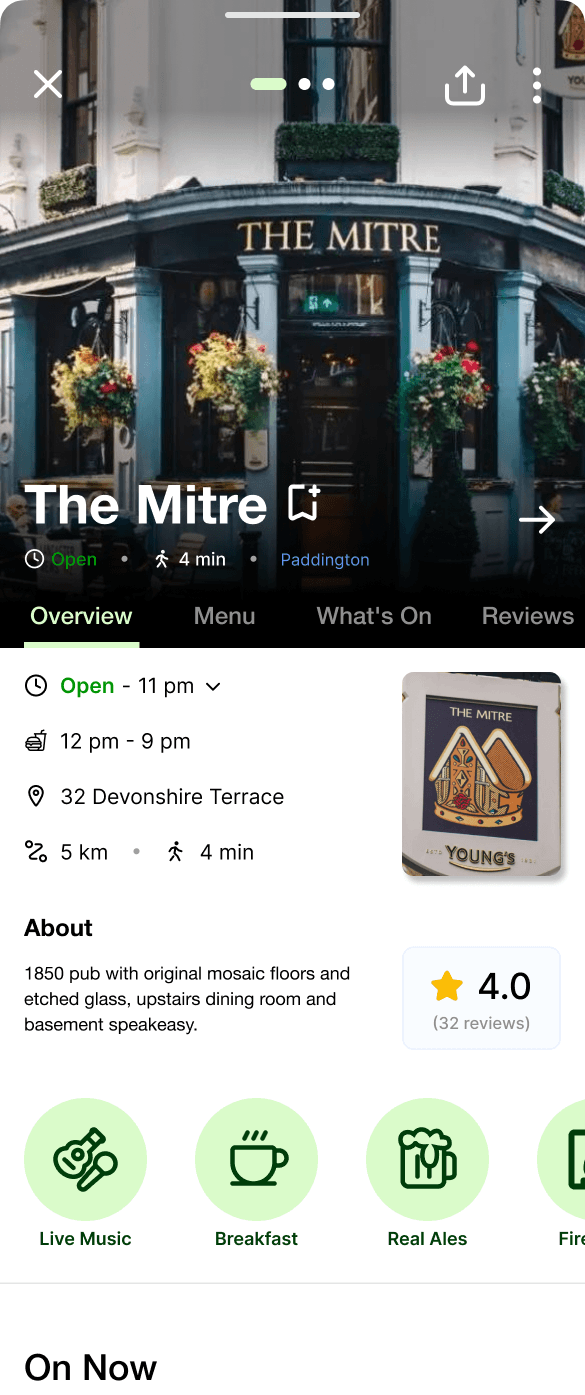
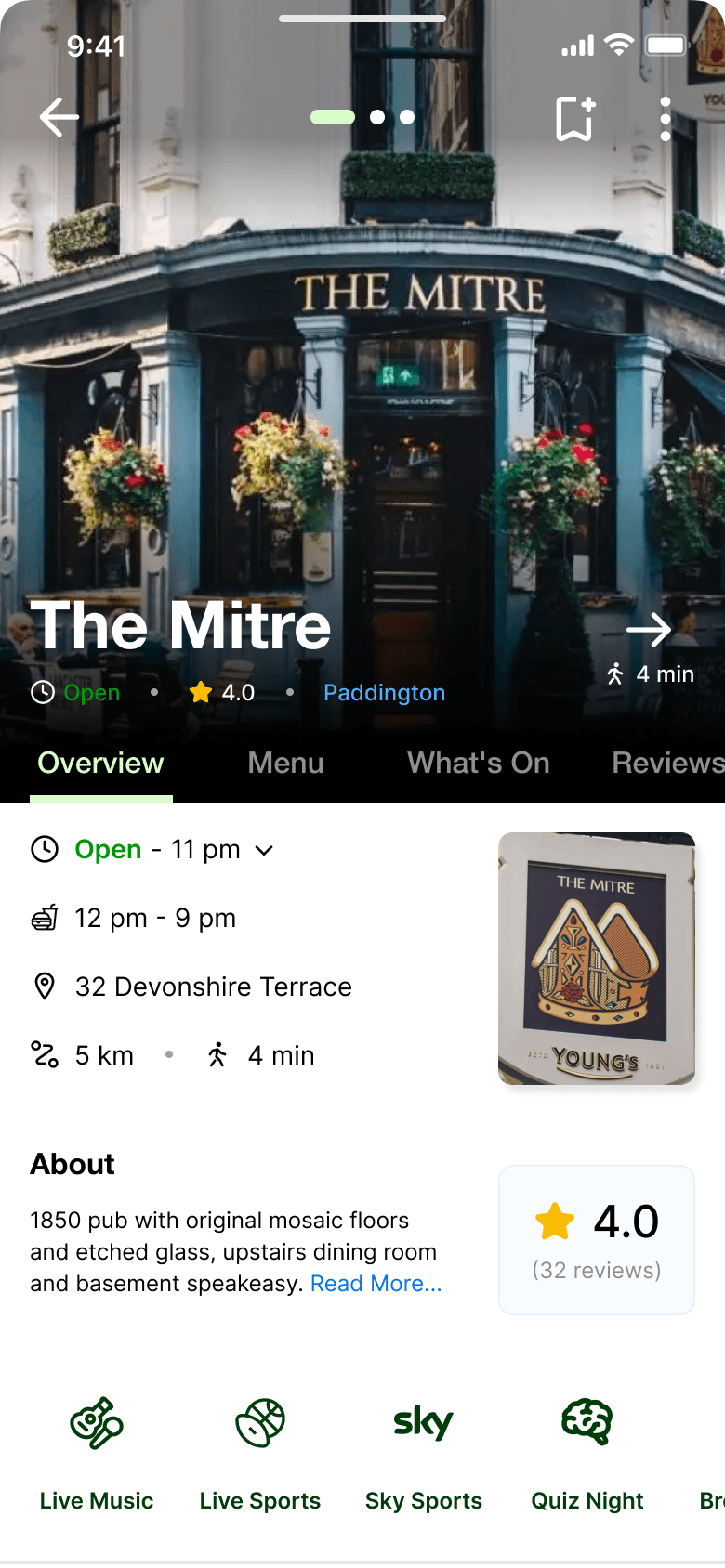
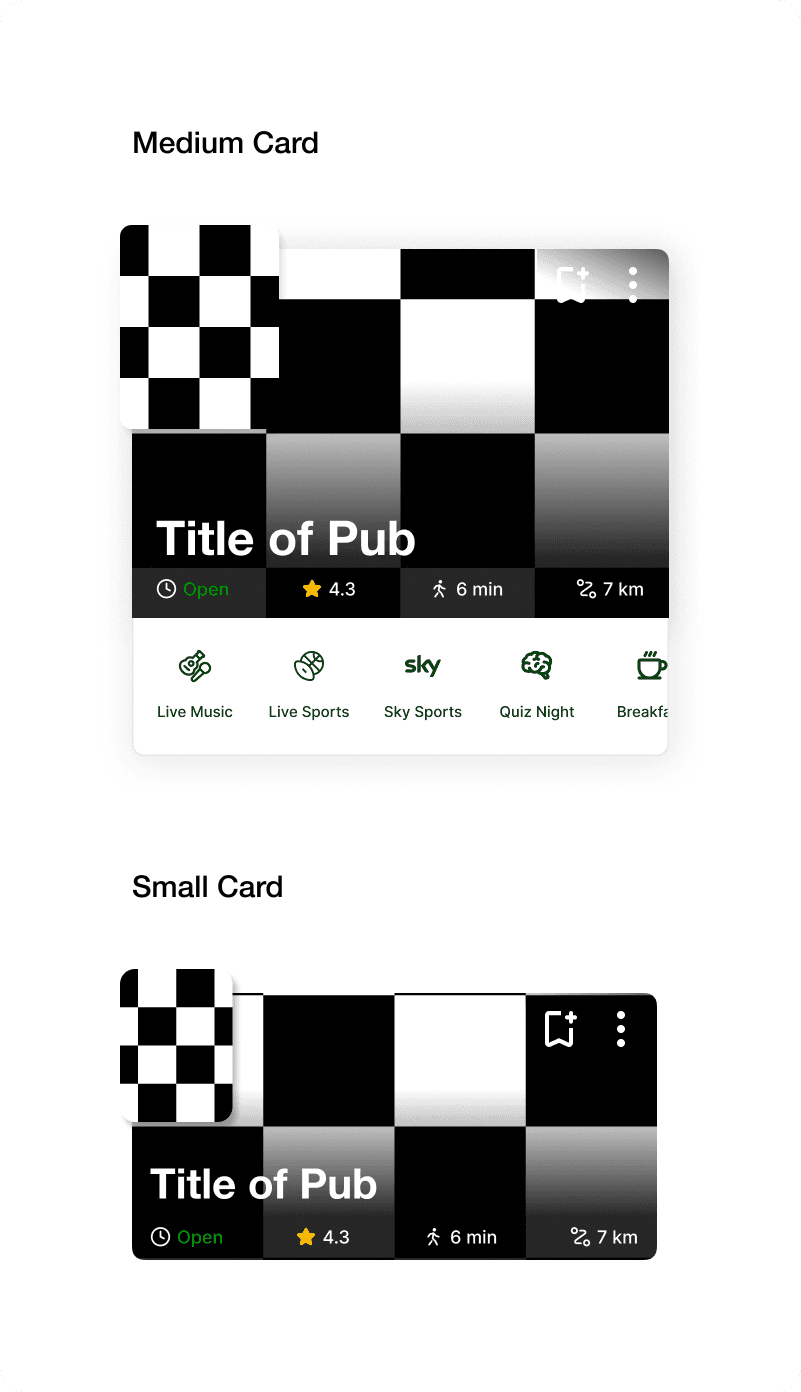
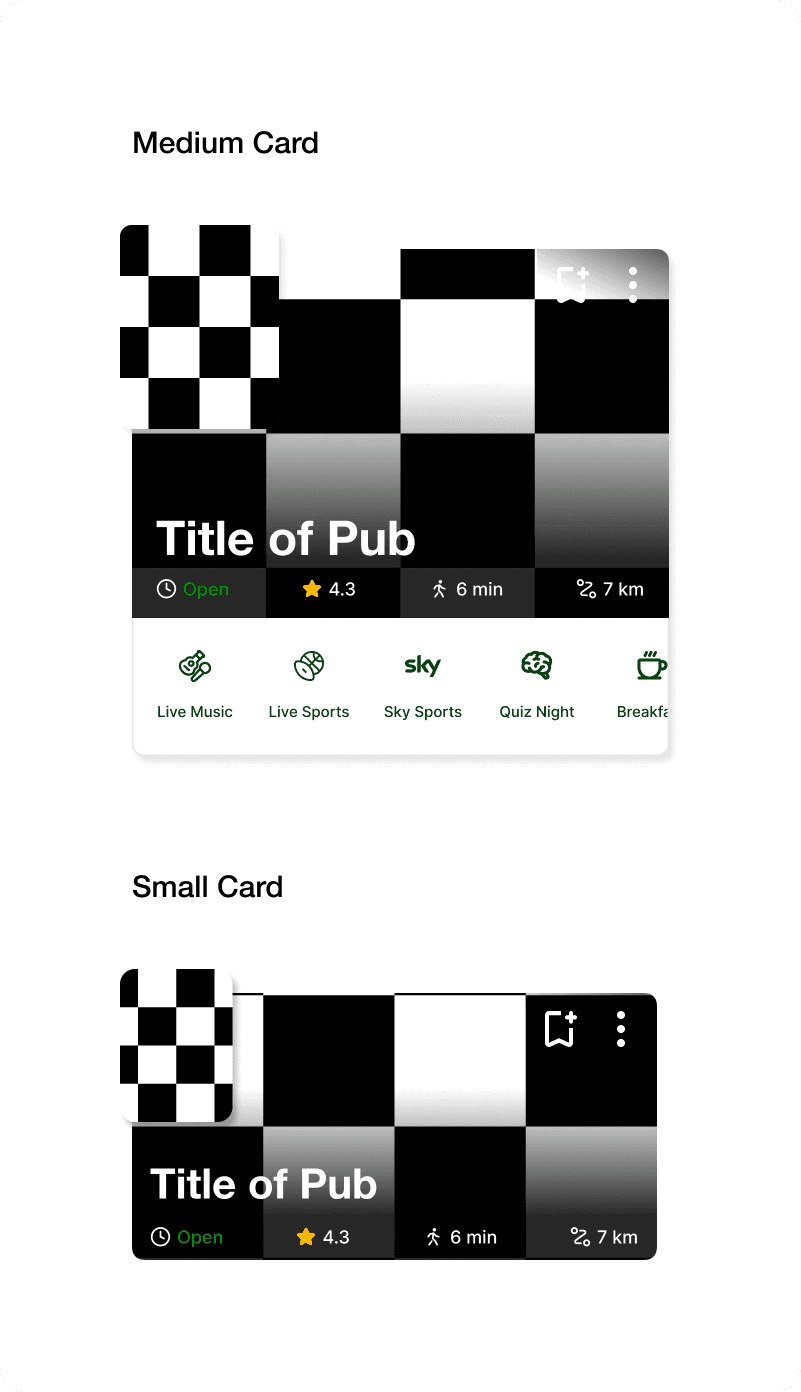
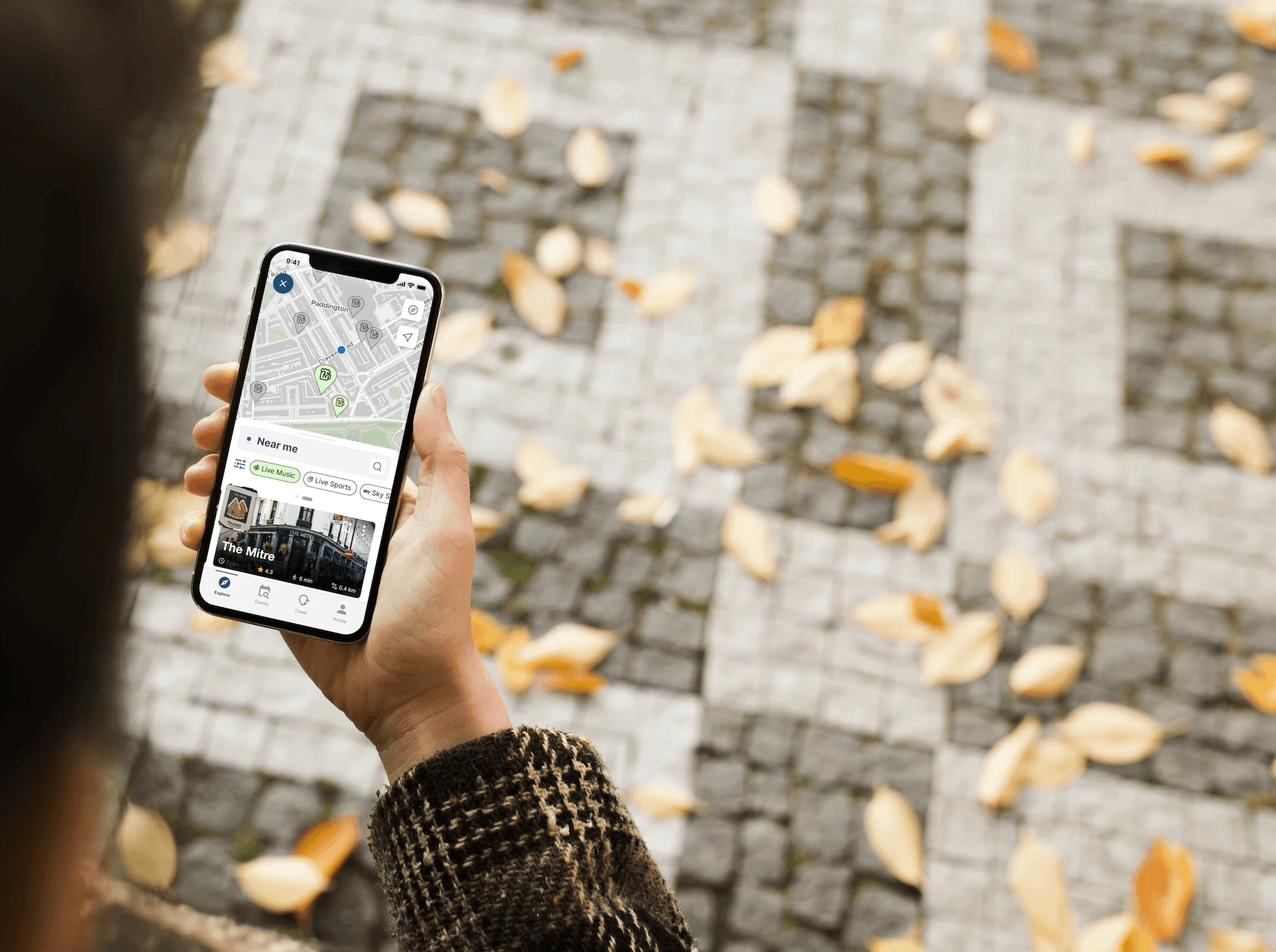
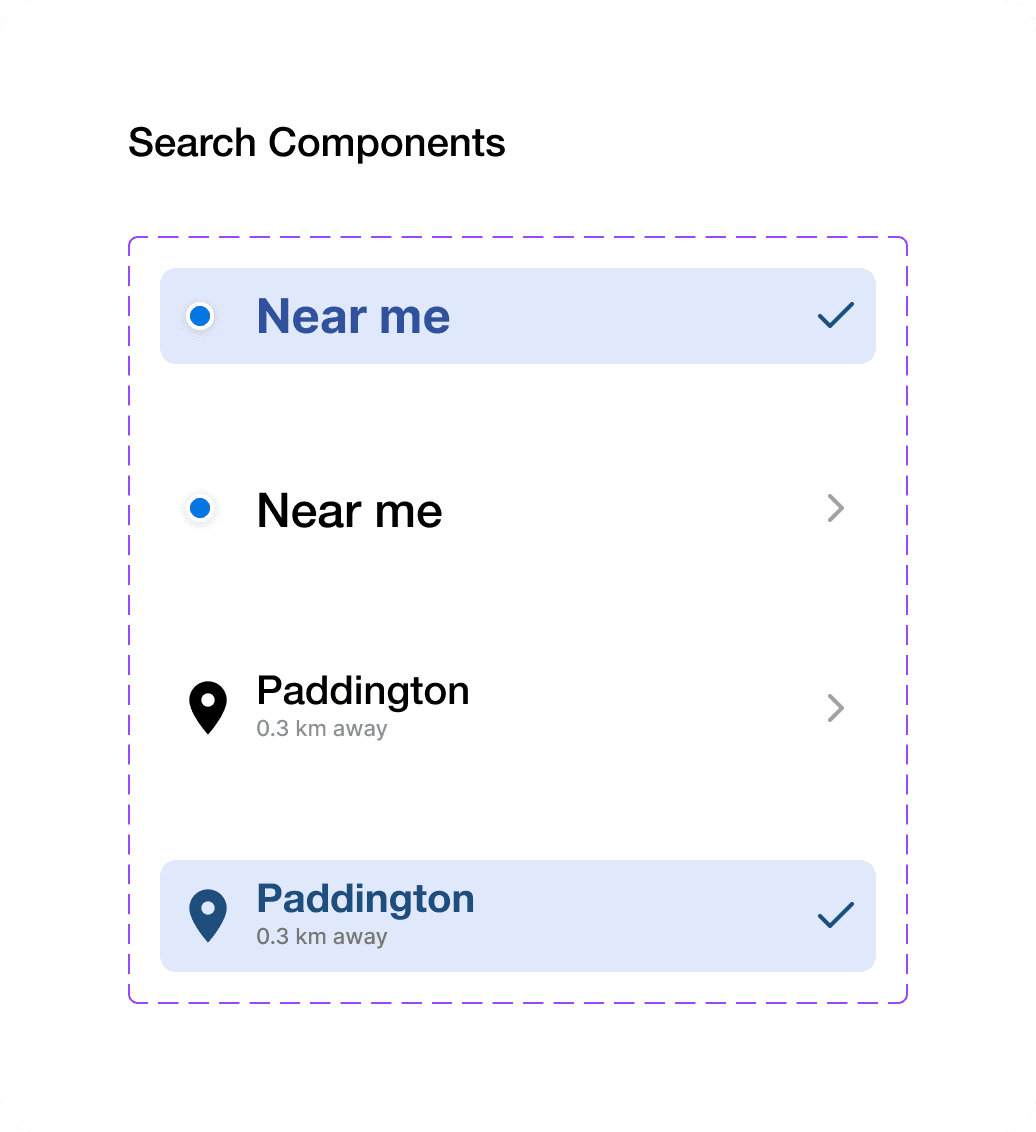
Solution
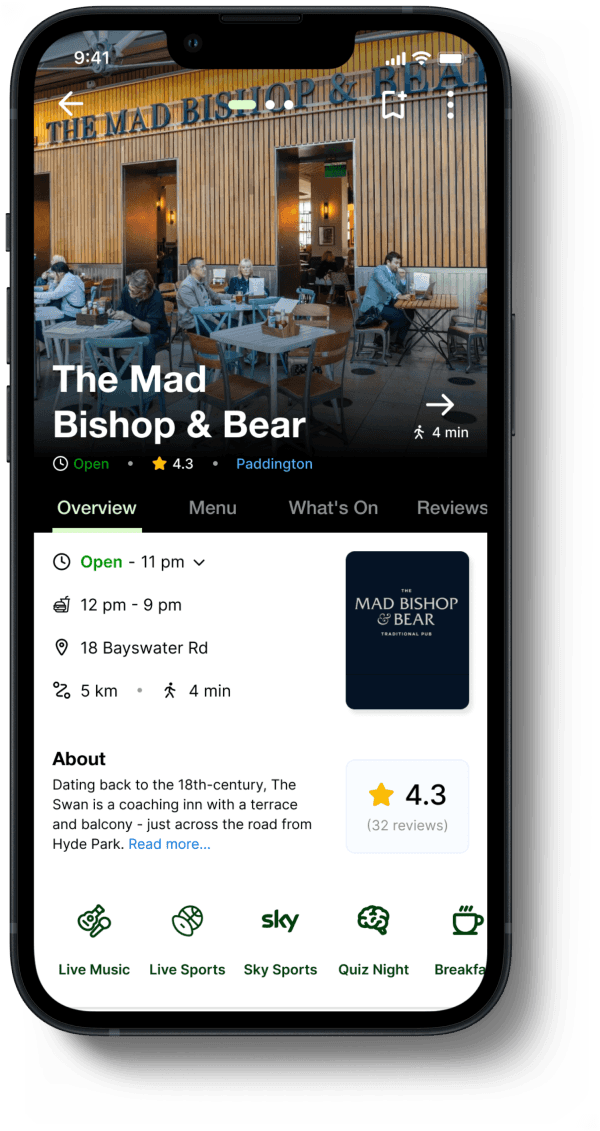
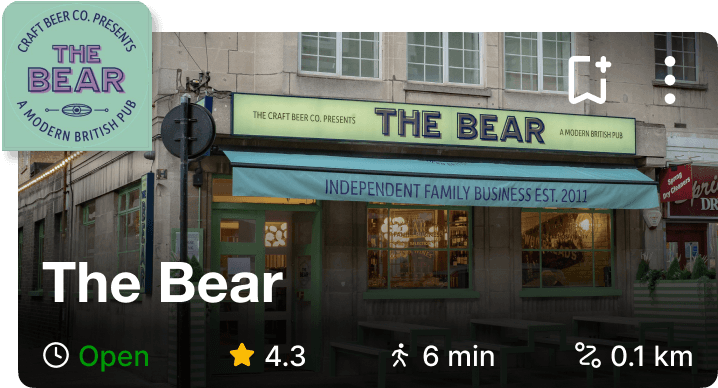
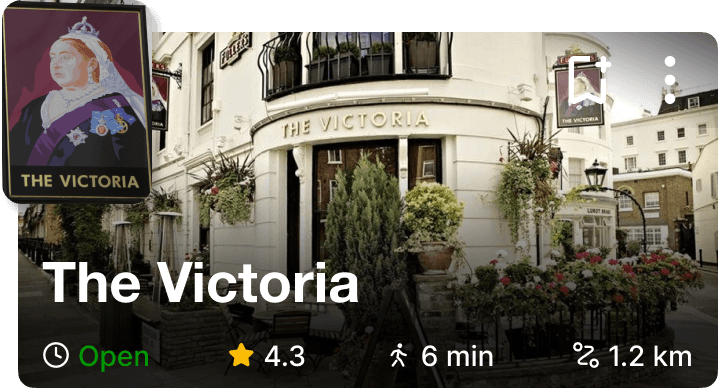
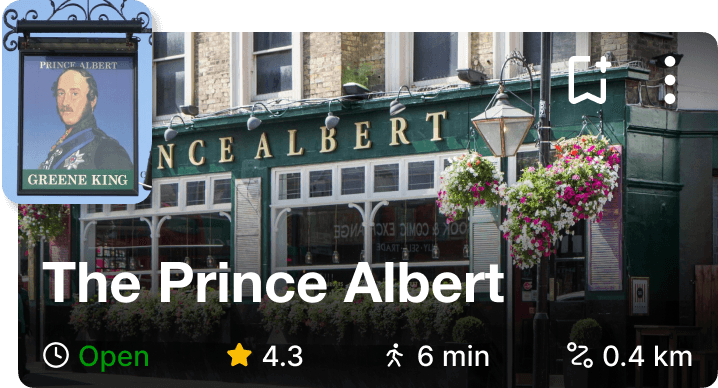
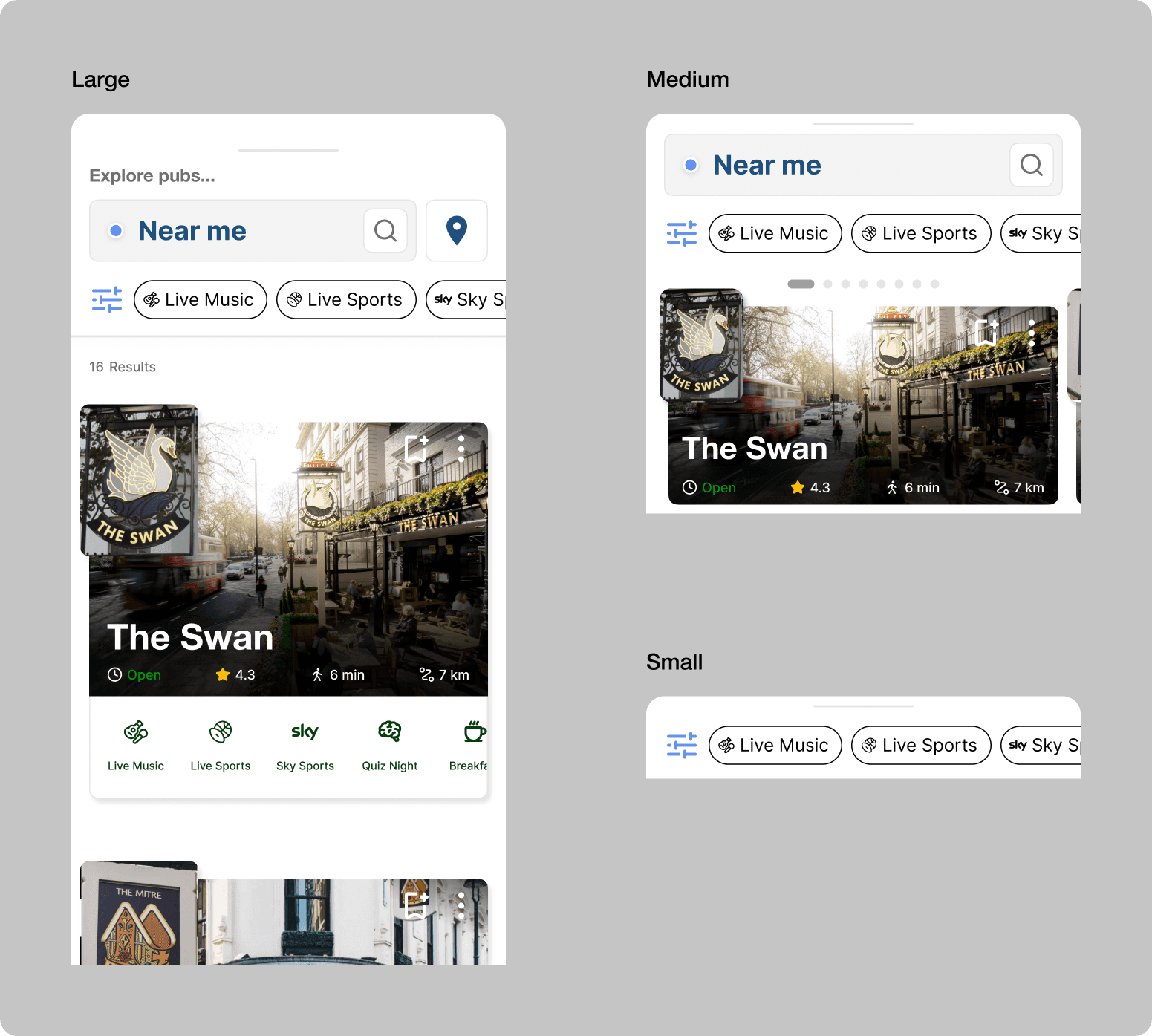
Pubhub offers a comprehensive look at London pubs.
Solution
Pubhub offers a comprehensive look at London pubs.
Solution
Pubhub offers a comprehensive look at London pubs.
Problem
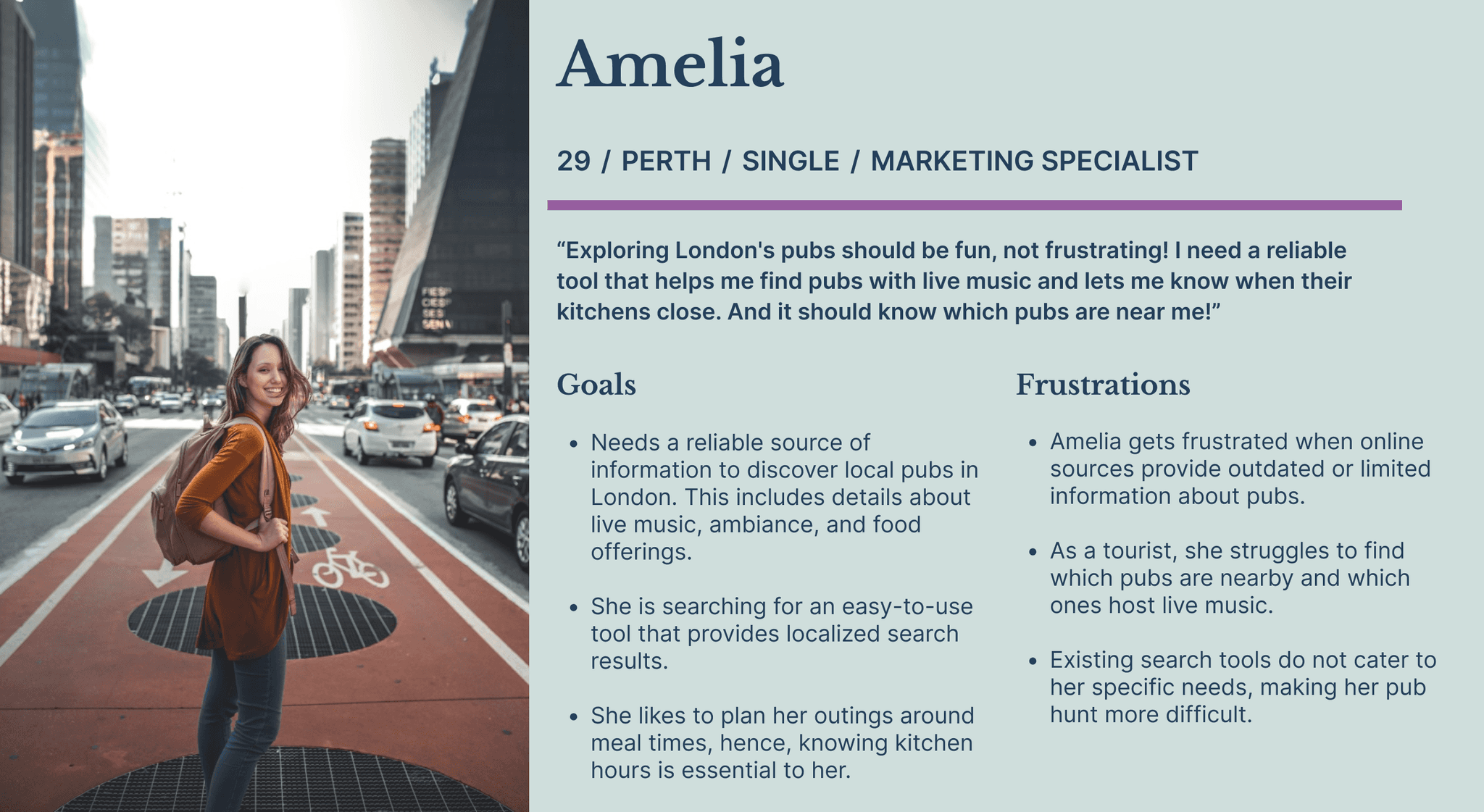
Young adults in London need an easier way to find pubs that fit their needs.
Young adults in London need an easier way to find pubs that fit their needs.
Young adults in London need an easier way to find pubs that fit their needs.